Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- springboot
- Devtools
- RGB WEB
- livereload
- 웹 테스트 이미지
- 새로고침
- 테스트 이미지
- color site
- 팬톤 색상 웹
- Spring
- RGB 생성
- test image
Archives
- Today
- Total
기억은 휘발성 메모리
(Spring Boot) Devtools를 이용한 개발 환경 설정 본문
Devtools와 Chrome Live Reload Plugin 을 이용한 개발 환경 설정
스프링 부트로 개발할때, html, css, javascript등 View 변경 시 다시 빌드를 해야되는데, 시간이 소모가 생각보다 크다.
Devtools 와 Chrome Live Reload 플러그 인을 쓴다면, 저장 시 브라우저의 html, css javascript의 변경 사항을 자동으로 감지하고 변경된 내용이 적용을 해준다. (신세계 경험)
간단한 설정 3분으로 귀중한 시간을 아낄 수 있다.!
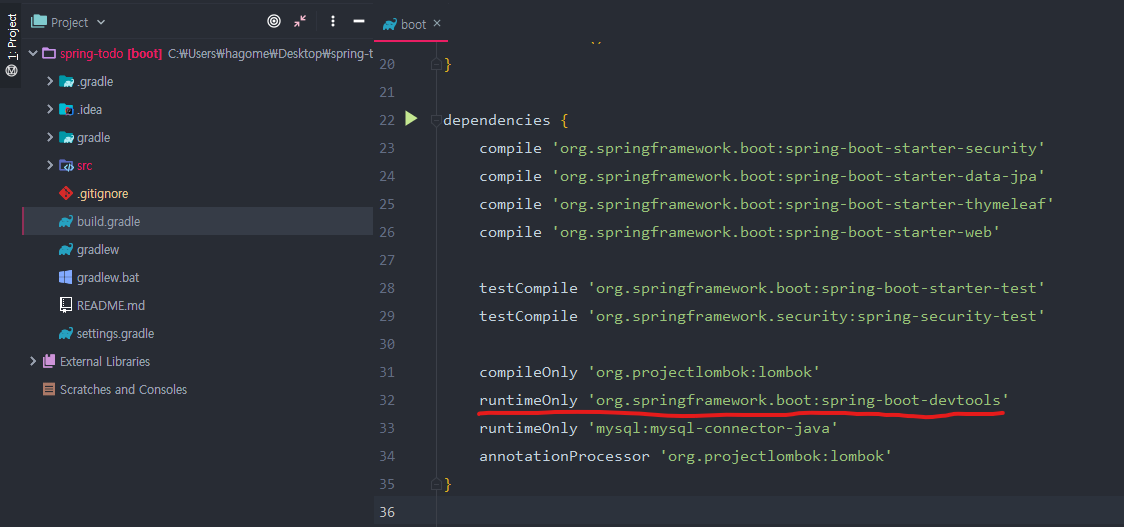
Step1. build.gradle 파일에 Devtools 추가
gradle 기준
dependencies {
runtimeOnly 'org.springframework.boot:spring-boot-devtools'
}
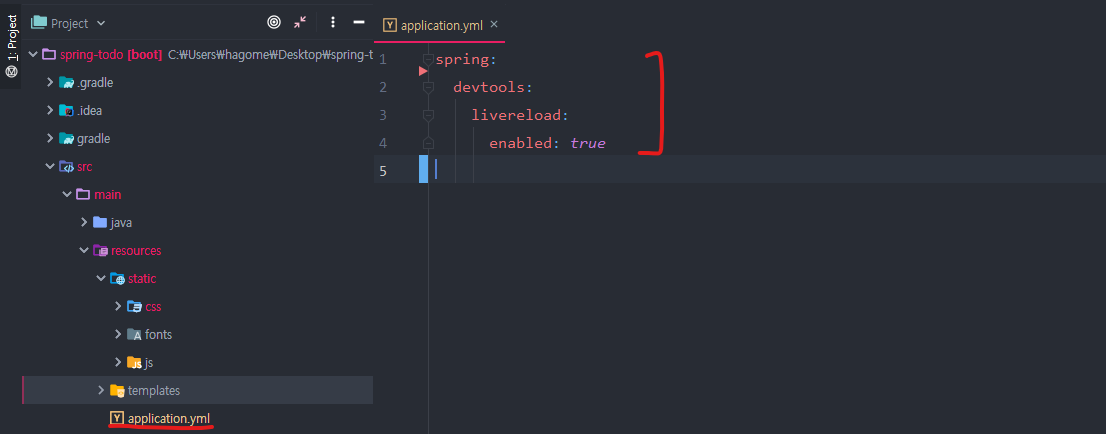
Step2. application.yml을 이용한 livereload 설정 변경

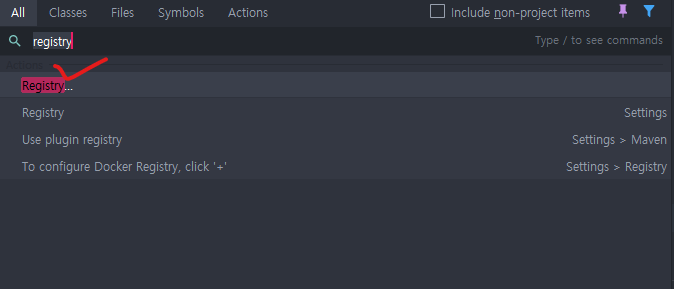
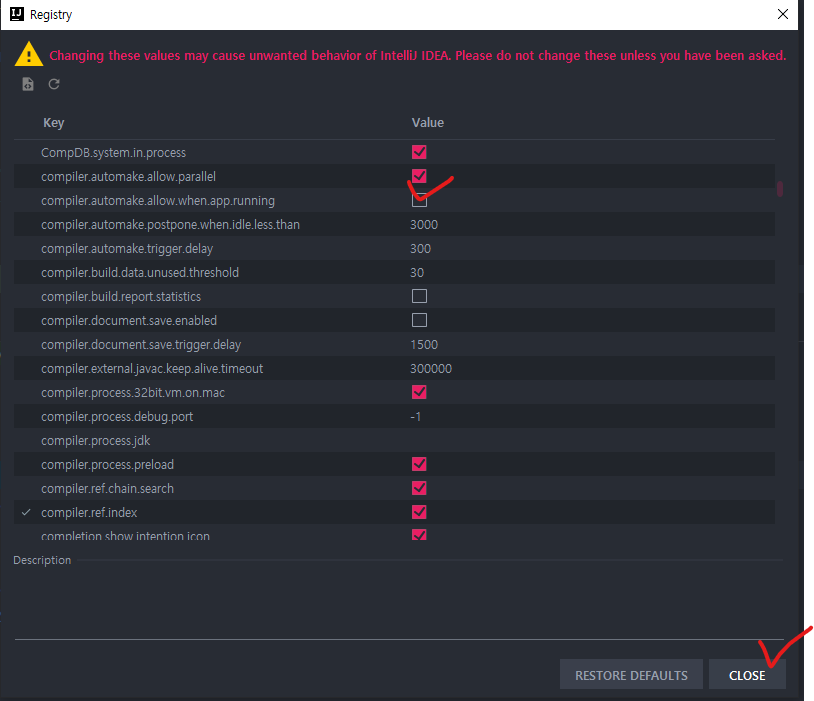
Step3.
Shift Shift registry 검색 후 compiler.automake.allow.when.app.running 체크

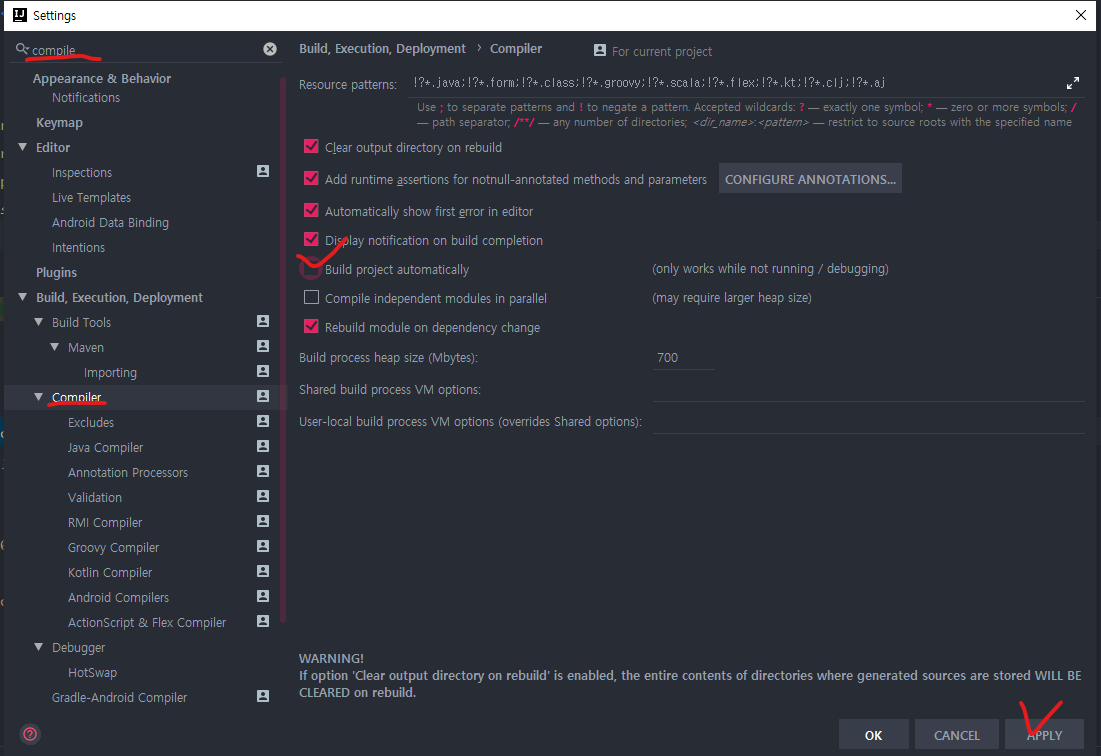
Step4. File > Setting (단축키 Ctrl + Alt + S) Compile 에서 Build project atomatically 체크

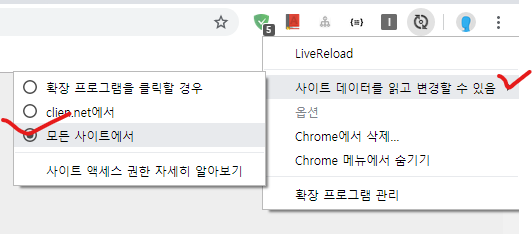
Step5. Chrome LiveReload 플러그인 설치
https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei?hl=ko

그리고 html 코드를 변경하고 저장하면 자동으로 페이지가 Reload 됨을 볼 수 있다.
'Program Language > String Boot' 카테고리의 다른 글
| chapter 05.2 Thymeleaf 계속 (0) | 2018.05.14 |
|---|---|
| chapter 05. Thymeleaf (0) | 2018.04.30 |
Comments
